This article has been archived, as it was published several years ago, so some of its information might now be outdated. For more recent articles, please visit the main article feed.
An exclusive first look at SwiftSiri
⚠️ In case you’re finding this after April 1st: This whole article is an April Fools’ joke and is not meant to be taken seriously in any way. You can find hundreds of serious articles here though.
Over the years, Apple have introduced numerous new tools and frameworks that have boosted our overall productivity as app developers by enabling us to work at increasingly higher levels of abstraction. Just two years ago, at WWDC 2019, SwiftUI significantly raised the level of abstraction when it comes to UI development for Apple’s platforms — with its declarative design and streamlined, DSL-like API.
Now it seems like the next evolutionary step on that journey towards higher levels of abstraction is just around the corner — as a brand new, secret framework has been found deep within the Swift compiler code base — SwiftSiri.
While it hasn’t yet been officially announced, SwiftSiri enables us Swift developers to implement both UIs and custom logic using Siri. By annotating a function, type, or property using the secret __siriBuilder attribute (because just one underscore isn’t enough when we’re talking about really secret stuff), this new functionality is unlocked, and lets us leverage the power of Siri when building apps.
For example, here’s how we could use SwiftSiri to implement a function that converts a given volume measured in cups to its equivalent deciliter value:
@__siriBuilder
func convertCupsToDeciliters(_ cups: Double) -> Double {
"Hey Siri, convert \(cups) cups to deciliters"
}The @__siriBuilder attribute is using a new Swift feature called “Siri Builders”, which makes Siri act as a “second compiler” for our Swift code. What could possibly go wrong?
But that’s just the beginning. Because SwiftSiri is also fully integrated into SwiftUI as well — meaning that we can now ask Siri to build entire views for us:
struct MyListView: View {
@__siriBuilder var body: some View {
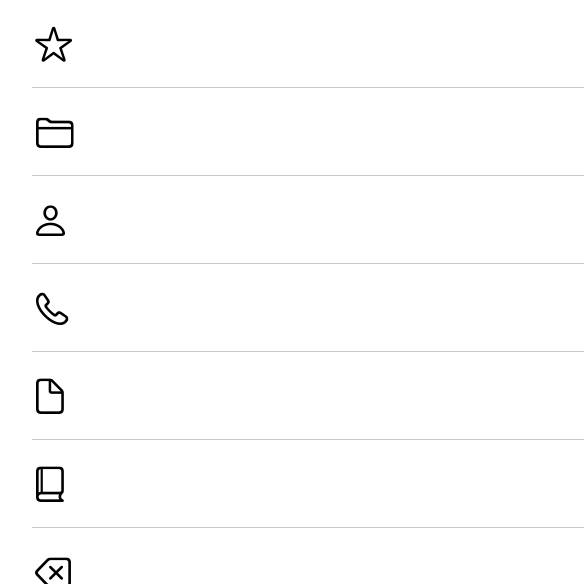
"Hey Siri, build a list with random icons"
}
}💡 Tip: Use the PREVIEW button to see what the above code sample will look like when rendered.
What’s perhaps even more impressive is that we can also chain multiple Siri commands together, just like how SwiftUI modifiers work, which enables us to style our views in various ways — for example like this:
struct MyListView: View {
@__siriBuilder var body: some View {
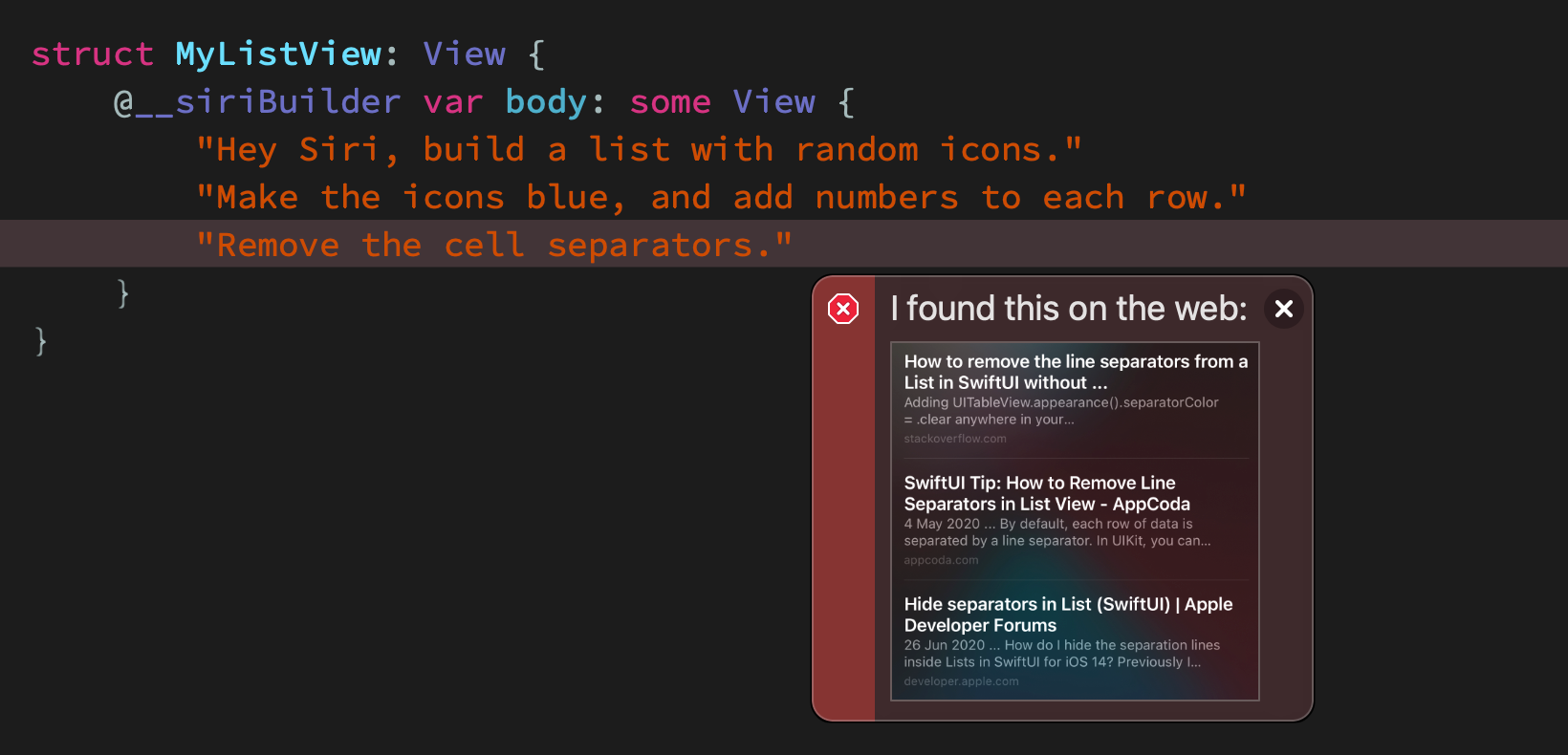
"Hey Siri, build a list with random icons."
"Make the icons blue, and add numbers to each row."
}
}SwiftSiri also features deep integration with the Swift compiler and Xcode — so if we ever end up in a situation where Siri can’t understand a given command, then a compiler error will be generated, and it seems like the entire Siri UI from iOS has even been ported into Xcode (likely a first sign that Apple is rewriting all of Xcode using Catalyst) so that Siri can fall back to searching the web for an answer:

Most of the time, though, SwiftSiri seems to be working really well — in fact, it can even be used to build entire applications, simply by describing what we’re looking to build within a SwiftUI App struct:
struct MyCalendarApp: App {
@__siriBuilder var body: some Scene {
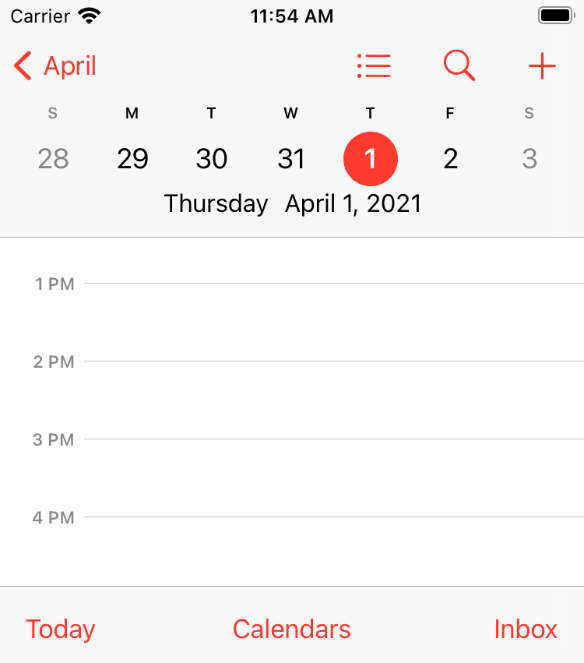
"Hey Siri, build a calendar app."
}
}Incredibly impressive! SwiftSiri will definitely be a game-changer when it’s released, likely during WWDC21. It’s also very likely that UIKit, AppKit, and SwiftUI will all be deprecated in favor of SwiftSiri — and that Siri will become the exclusive way to build apps for Apple’s platforms going forward.
If you want to try out SwiftSiri yourself, then simply download the latest Swift toolchain from swift.org, and activate it by asking Siri “What’s April Fools’ Day?” on any of your devices.
This whole article is an April Fools’ joke, and is not meant to be taken seriously in any way. You can find hundreds of serious Swift articles all throughout this site, though — just head over to the start page.